Tracking events is the key to understanding your website visitors interactions. For example measure clicks on the register button, downloading a file, purchases, etc.
Analyzati provides a simple code integration that allows you to track your custom events.

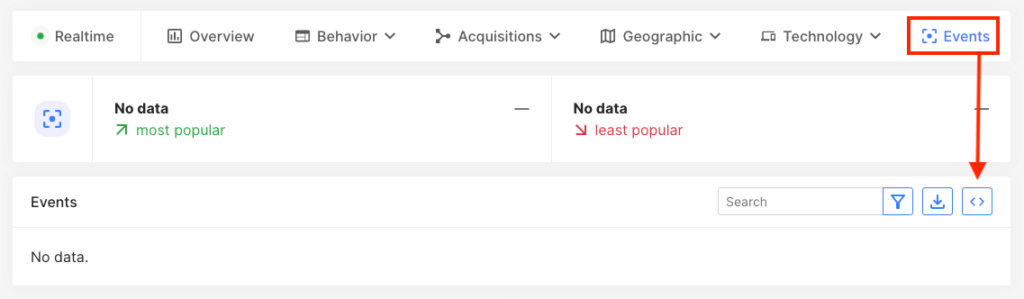
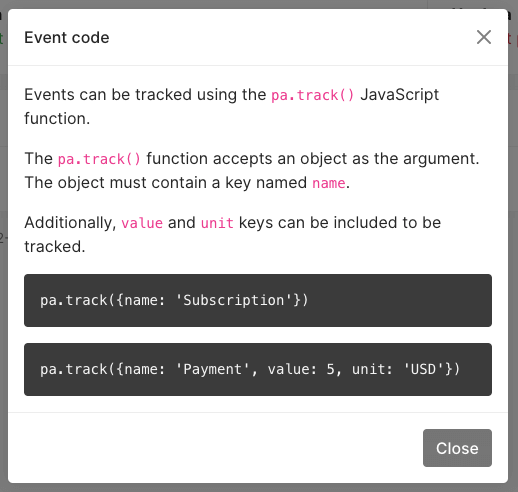
In your dashboard press Events and get the detailed explanation on how to use it pressing <>.

Basically you need to add the pa.track() JavaScript function and you can use name, value and unit keys (more coming in future NMA releases).
Example code for tracking registers – link:
<a href="https://mydomain.com/register" target="_blank" onclick="pa.track({'name' : 'Register from banner'})">TRY FREE</a>And here you have an example code – button:
<button onclick="pa.track({'name' : 'Register button'})">Buttonname</button>Feel free to test your own personal events and in case of any doubt, contact support@analyzati.com
