Welcome to the ultimate guide on how to turbocharge your website’s speed and performance! In this comprehensive article, we’ll delve into the world of smart script management, optimizing load times, and leveraging browser inspection to ensure your website runs at lightning speed. Discover practical tips and techniques to enhance user experience and keep visitors engaged. Let’s dive in and maximize your website’s performance! 🚀
Scripts can significantly impact website page loading and speed, both positively and negatively. They are a powerful tool to add interactivity and dynamic content to web pages, but if not used carefully, they can slow down the loading time and negatively affect the user experience. Here are some considerations and tips when using scripts on a website:
- Placement and Load Times: Where you place your scripts in the HTML document can influence loading times. Placing scripts at the top of the page can delay the rendering of other content, leading to a slower perceived load time. It’s often recommended to put non-essential scripts at the bottom of the page, just before the closing
</body>tag, so that essential page content can load first. - Script Size and Number: The size and number of scripts you use can have a significant impact on loading times. Minimizing the number of scripts and their size is crucial. Combining multiple scripts into a single file (script concatenation) and using minification techniques can help reduce the overall size.
- Asynchronous and Deferred Loading: Using attributes like
asyncordeferin the script tag allows the browser to load the scripts while parsing the rest of the page, which can improve load times.asyncloads the script asynchronously, whiledeferdefers execution until the document has finished parsing. - Caching: Utilize caching mechanisms to ensure that once a user visits your website, the scripts can be loaded from their local cache instead of downloading them again, which can speed up subsequent visits.
- Third-party Scripts: Be cautious with third-party scripts, such as analytics, ads, or social media widgets. These scripts are often hosted on external servers, and their performance can directly impact your website. If they load slowly, they can drag down the entire page.
- Mobile Considerations: Mobile devices often have slower internet connections and less powerful hardware. It’s essential to optimize scripts for mobile users and avoid using scripts that are not necessary for the mobile experience.
To check the weight and loading times of scripts using your browser, follow these steps:
Developer Tools: Most modern browsers come with built-in developer tools that allow you to inspect web pages. Right-click on the webpage and select “Inspect” or “Inspect Element” to open the developer tools.
Network Tab: Within the developer tools, navigate to the “Network” tab. Reload the page if necessary.
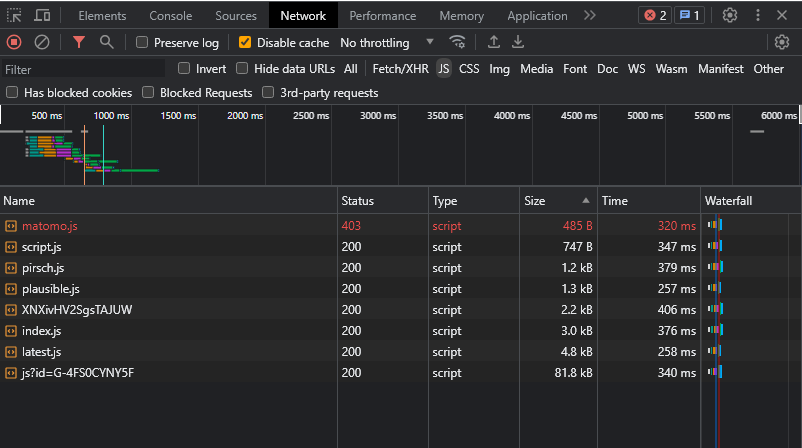
Filtering: Look for the filter or search bar within the “Network” tab, and enter “.js” to filter the resources and show only JavaScript files.
Column Details: The developer tools will display a list of JavaScript files used on the page. You can see details such as size, load time, and the source of each script.
Waterfall Chart: The “Network” tab usually includes a waterfall chart that visually represents the loading times of various resources, including scripts. This chart can help you identify which scripts take the most time to load.
By using the developer tools, you can gain valuable insights into how scripts affect your website’s performance, allowing you to make informed decisions on optimization.
Do you know Analyzati script size is less than 1kb?
We have a post explaining our comparison with another analytics providers… Just check it out here and see it by yourself.